Elementor does not come with its own native breadcrumbs, but there are 5 plugins that will add an Elementor breadcrumbs widget.
Since adding breadcrumbs is an SEO practice that enhances the user experience, it’s no surprise that 3 of these 5 are popular WordPress SEO plugins.
Note: Make sure your permalinks are set to “post name” You can do this by navigating to settings > permalinks and and selecting “post name. When you’re finished changing your permalinks, click save.
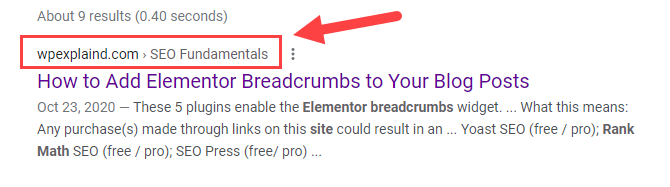
Google may use breadcrumbs in the SERPS which make the search results more appealing.

This allows for multiple entry points to your website; either by your post page, category page, or another taxonomy of your choosing.
5 Plugins That Add a Breadcrumbs Widget to Elementor
- Yoast SEO (free / pro)
- Rank Math SEO (free / pro)
- SEO Press (free/ pro)
- WooCommerce (free)
- Jet Blocks (Premium)
The free versions of the plugins can be downloaded and installed from the WordPress repository right within your dashboard.
Step 1: Install a Plugin To Enable Breadcrumbs
The first step is to install and activate one of these plugins. If you’re in need of an SEO plugin, I suggest installing one of the first three on the list.
If you are creating an online store then the fourth option; Woocommerce would be the obvious choice.
If you are simply looking to enhance your Elementor experience, perhaps Jet Blocks is the way to go. In addition to breadcrumbs, Jet Blocks adds many other useful widgets for customizing your header and footer.
Learn how to create a custom header in Elementor.
1. Yoast SEO

Yoast is a well known SEO plugin in the WordPress community and is one of the most downloaded. When I was first introduced to WordPress, this was my go to choice.
Yoast adds a breadcrumb widget to the Elementor panel. They offer both a free version and a pro version for $89 per year.
2. Rankmath

Rankmath is the newest plugin of the bunch but has gained in popularity as of late. This plugin provides a range of options including bulk editing of metas, open graph integration, and schema output (15 different data types including “how to” & “FAQ”).
Edit your meta titles and descriptions right from the Elementor sidebar. They also offer seamless migration from Yoast.
3. SEO Press

Manage your titles, open graph, and twitter cards, build your xml sitemap, edit your robots.txt and htaccess right within WordPress.
Seamless migrations from the following plugins:
- Yoast
- All in one SEO
- The SEO Framework
- Rankmath
- Squirrly
- SEO Ultimate
- WP Meta
- Premium SEO Pack
- wpSEO
Only the pro version adds an elementor breadcrumbs widget.
The pro version of the plugin sells for $39.
4. WooCommerce

WooCommerce is the number one ecommerce plugin for WordPress. Everything you need to get started selling online. Extend the functionality of Woocommerce with any number of addons.
5. Jet Blocks

Jet Blocks is an Elementor addon. They offer a set of highly functional widgets perfect for enriching headers and footers with content.
You can purchase this as a single plugin for $19 per year or as a full set from Crocoblock.
Read how to install a plugin if you’re not sure how.
Now that you have installed a plugin it’s time to move on to step two; adding your breadcrumbs widget to your pages and blog posts.
Step 2: Adding Elementor Breadcrumbs to Your Blog Posts
Depending on which plugin you install, adding and configuring your breadcrumbs may be a slightly different.
If you Install Yoast…
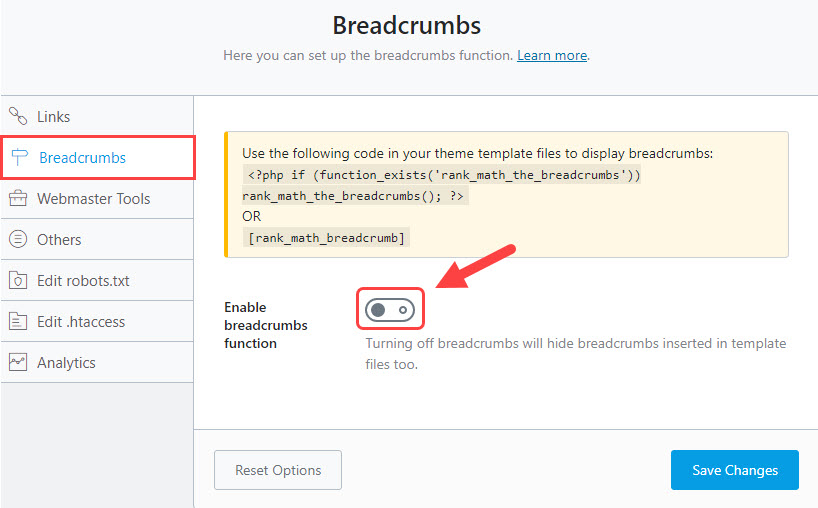
The first step is to enable breadcrumbs in your WordPress dashboard. You can enable them by navigating to Yoast >> search appearance >> breadcrumbs.

Toggle them on by clicking on enabled. Once enabled, you will be presented with some self explanatory settings. The only one worth noting is the “taxonomy to show for content types”.
Select “category” from the drop down and click save.
Open up your single post template.
If you haven’t created one yet, visit “how to create a single post template in Elementor” to learn how.
Type in “Yoast” to search for the widget. Then drag and drop it into your template and save it.
Now every blog post, new or old will now have breadcrumbs.
If You Install Rankmath…
Once you go through the onboarding process after installing rankmath, you will need to enable breadcrumbs.
To do so, navigate to rankmath >> general settings >> breadcrumbs and toggle them on.
After you have enabled them you will be presented with some settings to configure. You can leave everything as default.
Here is a full explanation of Rank Math’s breadcrumb settings.
Copy the shortcode and open up your single page template in Elementor.
Add the shortcode widget and paste the shortcode [rank_math_breadcrumb] into your Elementor panel.
Click “apply” and save your template.
If You Install SEOPress…
You need the pro version of this plugin to add support for Elementor. If you’re looking to save some money, I suggest installing one of the other plugins from the list.
If you choose to go pro to get that much needed integration, follow the video tutorial below:
If You Install WooCommerce…
Once you install the plugin and get through onboarding, the process for adding breadcrumbs is similar to some of the other plugins.
Open your single post template.
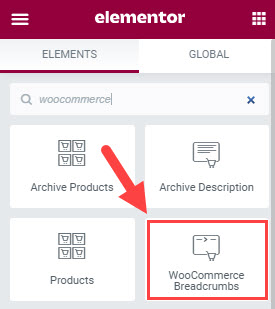
Type in “WooCommerce” to search for the breadcrumbs widget inside of your Elementor panel.
If You Install Jet Blocks…
If you install Jet Blocks, you will need to configure some setting before adding your widget.
Configure Settings
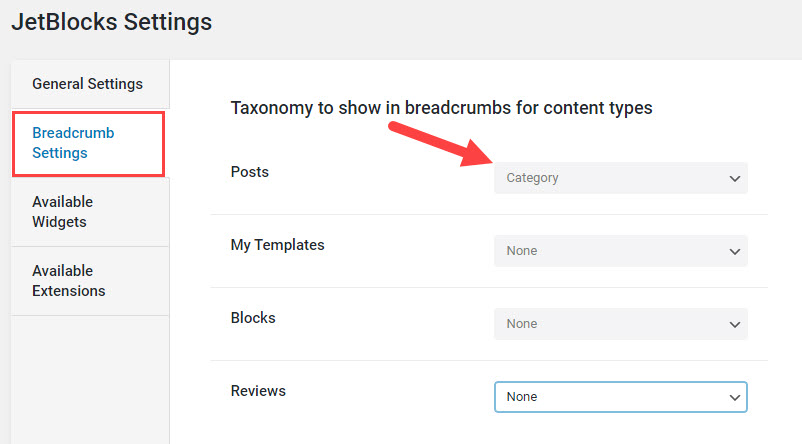
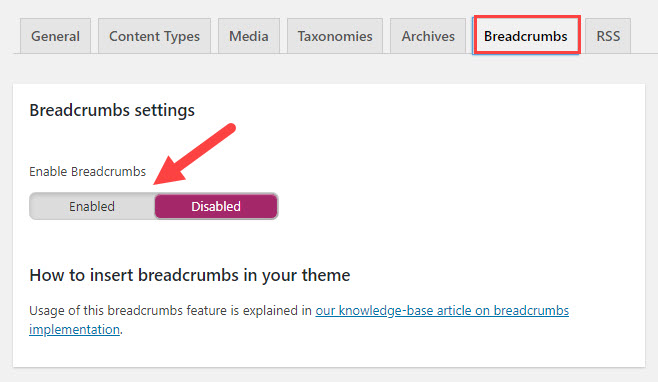
In your WordPress dashboard you will see a top level menu named “Jet Plugins”; navigate to the submenu “Jet Blocks settings” and click on it.
Click on “Breadcrumbs Settings” as seen in the screenshot below. Configure your “taxonomy to show” on your posts.
Note: WordPress taxonomies are just a way to organize your content. By default, WordPress comes with two standard taxonomies; categories and tags.
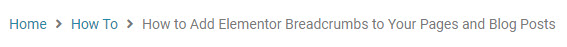
You can select either category, tag, or any custom taxonomy you have created. I’ve chosen category because that’s what I prefer to show and as a result my breadcrumbs look like this:
Home > (category) > (post name)
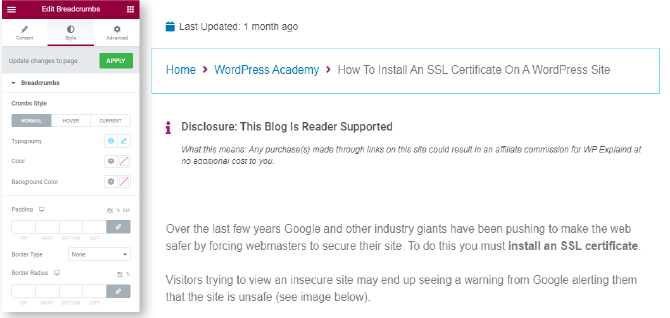
Customize Breadcrumbs With Color And Typography
Easily customize the style with color, typography, background color, padding and a number of additional styling options.

Set varying colors for each state; normal, hover and current. Add borders, padding and customize the color of the separator.
In Conclusion
When I first started using Elementor, I was looking for an easy way to add breadcrumbs to my posts and pages.
I tested out many plugins and many of them were either too complicated or involved editing the theme code.
Finally, I discovered the 5 plugins mentioned above had integrations with Elementor and provided a visual way for me to add and style breadcrumb navigation.
Hopefully this helps you as well. If you have any questions be sure to leave a comment below.