Automatic, the creators of Jetpack as well as several other plugins including Woocommerce are behind a new performance enhancing plugin that is supposed to help you achieve better core web vitals.
They have pre-released the plugin in the WordPress repository but it is still not meant to be installed on production sites. Currently version 0.9.19 is available for download mainly for testing purposes; it’s still in the alpha stage of release.
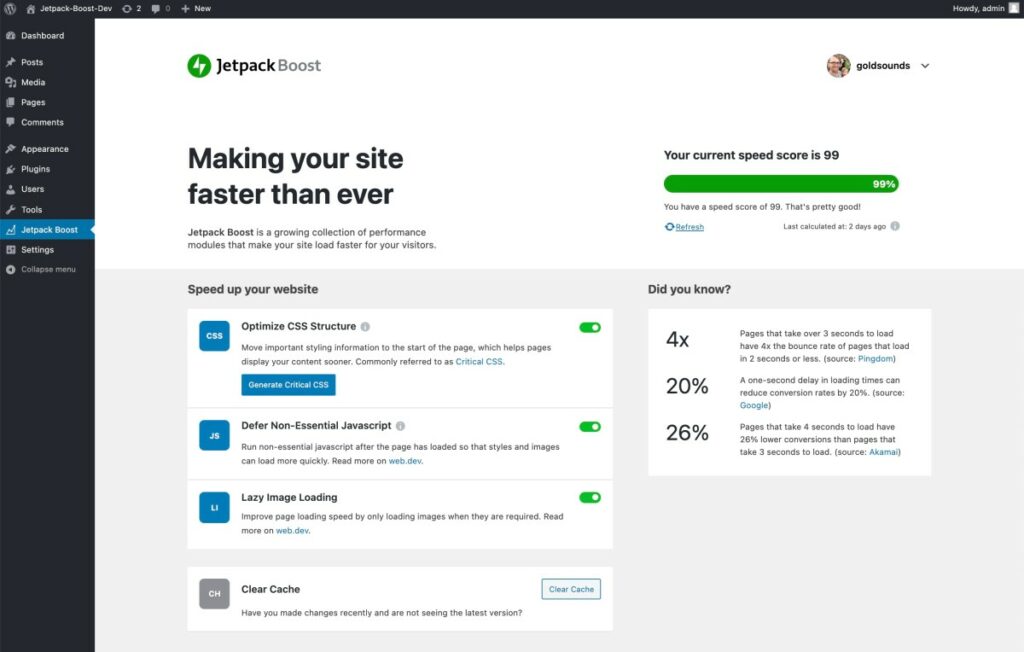
The goal for Jetpack Boost is to provide an easy solution for enhancing user experience metrics related to speed and core web vitals. It is intended to be a one click solution so even novice WordPress users can benefit.
Version 1.0 is expected to be coming soon.
Requirements
WordPress Version:5.5 or higher
Tested up to:5.7
PHP Version:7.0 or higher
It also comes in 7 different languages: English (U.S.), Chinese (Taiwan), Romanian, Spanish (Mexico), and several other Spanish dialects.
Features
The alpha version comes with 3 modules (more coming soon):

- Local Critical CSS
- Defer Non-essential Javascript
- Lazy Loading Images
Local Critical CSS
Cascading style sheets (CSS) are responsible for the way a web page is displayed; in other words, how it is styled. Fonts, colors, spacing, image sizes, etc… are all determined by CSS.
CSS is also a render blocking resource; meaning the web page can not be displayed (rendered) until it is downloaded fully and made available to the browser.
Critical CSS is a technique for creating the appearance of a fast loading page by extracting all the CSS necessary for above the fold content and inlining it within the page itself. Inlining important styles eliminates the need to make a round-trip request to fetch critical CSS.
Using critical CSS can help improve your LCP (Largest Contentful Paint), which is one of the core web vitals. This is the point at which the majority of your content is visible.
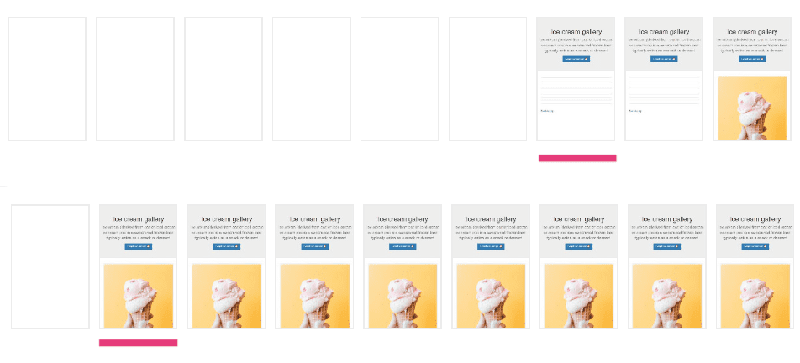
Below is a filmstrip of a site loaded without critical CSS on top and with on bottom. Notice how quickly the page is displayed by implementing this technique.

Creating critical CSS is not an easy task for the average WordPress user. Jetpack boost aims to automate the creation with the click of a button.
Read more about critical CSS generation at web.dev
Defer Non-essential Javascript
Javascript is another render blocking resource. Again this means that the web page can not be displayed until it is fully downloaded and made available to the browser.
Defer is a Javascript attribute that tells the browser to continue building the page while simultaneously downloading the JS, but delays the execution of the script(s) until the page has been fully downloaded and rendered.
Deferring your Javascript can help improve LCP as well as FCP (First Contentful Paint), another one of your core web vitals.
Read more about deferring javascript at web.dev
Read more about optimizing your LCP on Web.dev
Lazy Loading Images
Lazy loading is a technique used to limit the number of images being downloaded to those that are currently in the viewport; the remaining images are loaded as the user scrolls down the page.
Lazy loading is a typical recommendation in page speed insights.
They are working to bring even more features to this plugin. Which features would you like to see? Let us know in the comments.
Read more about lazy image loading at web.dev
Ease Of Use
Jetpack Boost is designed to be extremely easy to use. Simply install, activate, and turn on the modules you wish to use.
Warning: As mentioned earlier, this is an alpha version of the plugin, that is meant for testing purposes not live production.
Publishers beware: Loading JS in the wrong order can break the site. Be sure to test each of these features on a staging site.
Jetpack Boost Alternatives:
WP Rocket does all of this and more. It is a fully matured plugin, has been around for quite some time, and is trusted by tens of thousands of publishers, myself included.
I also use WP Asset Cleanup for removing unused code, and WP Smush for Image optimization (there is both a free and premium version of both of these plugins).
The combination of these 3 plugins can help you achieve the best results.
Conclusion
Jetpack Boost is being released in an effort to help the average WordPress user improve web vitals. Keep in mind, it’s not intended for production sites just yet.
Right now the plugin is still in its infancy and is kind of limited in terms of features but hopefully they will be adding more soon. WP Rocket is still the better option.