Speed has always been an important factor for the end user but it is becoming increasingly more important to google. It is also part of the upcoming page experience update which Google plans to roll out in may.
Think of the last time you landed on a site that took too long to load… my guess is you probably left the site.
There is nothing more frustrating than a slow site!
Google has given us advanced warning of the upcoming page experience update and web vitals are at the center of it. It’s important to start optimizing for this now.
According to a study conducted by Screaming Frog, as of right now only 12% mobile and 13% of desktop sites have passing grades which means there is a lot of room for improvement.
In this WordPress speed optimization guide, I am going to show you how to significantly speed up WordPress and prepare for this looming update.
Let’s begin with the main causes of a slow WordPress site.
Main Causes of a Slow WordPress Site
- Hosting- hosting that is not properly configured for WordPress can have a negative impact on load time.
- Page size- the larger your page, the longer it will take to load. Unoptimized images and videos, and loading unused code all contribute to larger pages.
- HTTP Requests- too many http requests can significantly slow down your site. Try and keep your requests to a minimum. Note: Every image file triggers a separate request. So choose your images carefully.
- External scripts- Google analytics, ads, FB pixels, fonts loaders are all examples of external scripts and can have a huge impact on performance
- Poorly coded plugins and themes can also have a negative impact
Now that we have covered what can slow your site down, let’s take a look at how to make your website faster.
6 Tips to Speed up WordPress
Before you can begin optimizing your site you need a baseline from which you can make improvements. You can do this by performing a speed test.
There are many sites that offer this kind of testing but for this example we are going to use GT Metrix.
Similarly you can use another tool like Google Page Speed Insights.
Perform a Speed Test in 3 Steps
- Copy the URL of your site
- Visit GT Metrix
- Paste your URL and click “analyze”
It will take a few seconds for the results, be presented with a list of recommendations in order from the highest impact.
Update: GT Metrix has changed the way it grades your site. It has now been integrated with lighthouse and will measure core web vitals.
Take note of your scores but ignore the recommendations for now. The following tips should solve many of those recommendations.
You can dramatically speed up WordPress by implementing the following tips:
- Using a managed WordPress host
- Implementing a caching plugin
- Using a CDN
- Optimizing your images
- Removing unused code
Tip 1: Use a Managed WordPress Host
Hosting environments that cater to WordPress will perform better than shared hosting.
One of the benefits of Siteground is that it comes with their in-house caching plugin, “SG Optimizer” (pre-installed), an integrated CDN (cloudflare), and much more for free as part of your plan.
Note: SG Optimizer will only work with Siteground hosting. For more information read our Siteground hosting review.
When you setup your hosting, you typically choose which datacenter you want to host your files. Reduce latency by choosing a datacenter closest to your visitors.
The shorter the distance the information has to travel, the quicker your site will load. (i.e. if your target audience in the U.S., select a U.S. data center)
Tip 2: Implement a Caching Plugin
If you choose to go with Siteground, you will already have this covered. If you are using another host, there will be other options available to you.
It’s difficult to give a recommendation without first knowing your host, but here is a list of the most popular caching plugins.
- WP Rocket (recommended)
- WP Super Cache
- WP Hummingbird by WPMU Dev (7 day trial)
- Lightspeed Cache (works best with lightspeed servers)
- WP Optimize
Whichever caching plugin you choose make sure it has the ability to do the following:
- Minify HTML, CSS, and Javascript (Compresses and reduces file size)
- Combine CSS (Joins your CSS files into a single CSS resource, reducing number of HTTP requests) This could potentially break your site, so do some testing.
- Combine Javascript (Joins your JavaScript files into a single JS resource, reducing number of HTTP requests) This could potentially break your site, so do some testing.
- Gzip (Further compress your pages to be smaller in file size and faster to download) Most managed WordPress hosts offer this.
- Implement browser caching (stores a local copy of static files in the users browser)
Note: It is not recommended to combine CSS and JS if using http/2 protocol
This will solve the majority of recommendations you receive from GT Metrix. Note: Make sure you take a backup of your site before implementing these changes.
Tip 3: Use a CDN (Content Delivery Network)
A CDN will create a copy of all the files for your site and place them strategically around the world.
When someone visits your site the CDN will then serve those files from the closest physical location thus speeding up your load time.
Three recommended CDNs
- Cloudflare (Siteground offers this free as part of their plan)
- Bunny CDN (Free 14 day trial and costs a few pennies per month)
- Fastly (flywheel offers this free as part of their plan)
Tip 4: Optimize Your Images
Images are one of the more resource intensive elements on a web page; but a necessary one for enticing your readers. Optimizing your images for the web can go a long way to speeding up your site.
How to Optimize for the Web
- Resize your images (1200 x 628 is the recommended size)
- Compress your images using either an external resource or an image optimization plugin.
- Use the correct file format (PNG for images needing a transparent background and JPG for everything else)
- Serve images in next gen format (WebP) whenever possible. Most modern browsers support this now.
Recommended Featured Image Size: 1200 x 628
Compressing and resizing your images will result in a smaller file size, and therefore be faster for your browser to render. Below are some free online tools you can use to resize and compress your images:
- Resize Your Image for resizing
- Tiny PNG for image compression
Serving an image that is too small will result in it being pixelated and too large will result in a waste of resources and increase the time it takes for your browser to download.
You always want to serve the correct size image.
The easiest way to compress your images, serve them in the correct size, and in next gen format is by using an image optimization plugin.
Use an image optimization plugin
There are several plugins that will help you accomplish this; my favorite is WP Smush by WPMU Dev.
They offer a free version (which has limitations) that is available in the plugin repository, which you can install directly from your dashboard and a premium version that you can check out by clicking the link above.
The premium version of WP Smush costs $7 per month. Upgrading will give you the best experience and automate most of the work for you.
Why we recommend WP Smush
The Smush image optimization plugin will automatically compress images on upload, serve them in the correct image size and in next gen format (WebP), plus do it all from a global CDN.
It does this all using resources from their own server! (different from other resource intensive image optimization plugins available)
The results… Lower load times and increased performance!
Tip 5: Remove Unused Code
By default, WordPress loads a lot of unused code. In addition to the core CMS, adding plugins will result in even more waste, but there is a way to combat this.
This is especially true for those using a page builder plugin like Elementor.
Two ways to remove unused code
You can manually dequeue styles and scripts where they are not needed, which I don’t recommend unless you’re a front end developer, or you can strip the fat using a performance plugin like WP Asset Cleanup.
Examples of unused code
A form plugin loading CSS and JS on pages where there is no form is a complete waste!
Loading the block editor on pages that are built with Elementor, also a waste. These are just 2 examples but I think you get the point.
Tip 6: Implement GT Metrix Recommendations
The last step is to retest your site to see the progress you have made. The recommendations you receive this time around will be different from when you started and can help you identify areas that still need improvement.
Implement as many recommendations by GT Metrix or page speed insights as you can.
Start with the recommendations that will provide the most benefit.
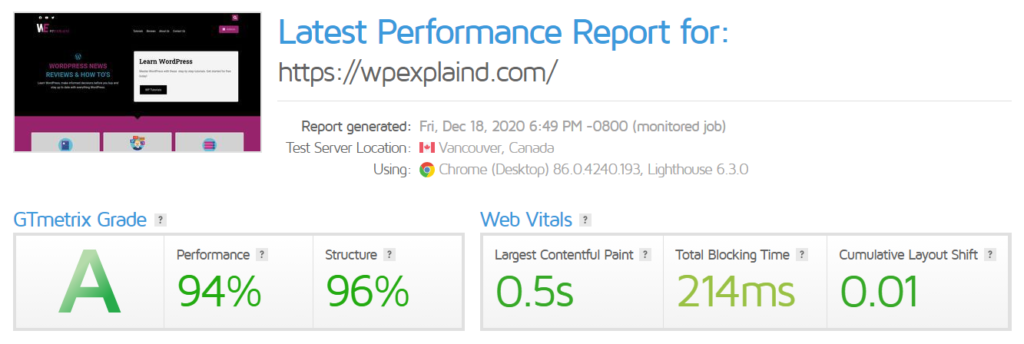
Proof it Works- Latest GT Metrix Report
Just to prove that the tips in this article actually work, I’ve included a screenshot of my latest performance report below:

As you can see WP Explaind is pretty well optimized, but there is still room for improvement.
Conclusion
Following these steps should help speed up WordPress significantly, leading to a better user experience with added SEO benefits and will put you ahead of the pack in terms of page experience.
Testing the performance of your site isn’t a once and done thing. You should check it periodically for changes. Adding new plugins can affect performance and will be a good time to retest.
You can set up GTmetrix to monitor specific URL’s on your site. Learn how to monitor site performance using GTmetrix